
C#でUIを作成したい!
Visual Studio Community 2019 の環境構築は終わったけど、次は、何をすればいいの?
現役エンジニアである私も実際にC#を使用してUIを作成しています。
本記事では、Visual Studio Community 2019を使用して、C#でUIを作成する方法を図を用いながら分かりやすく説明します。
この記事を読み終えると、C#はUIを作成するためのプログラミング言語であることが分かり、すぐにUIを作ってみようと思います。
時短でC#を学びたい方は、【超厳選】20代におすすめのプログラミングスクール3選!や【完全無料】0円で学べるプログラミングスクールを紹介を参考にしてください。
また、本記事では、『Visual Studio Community 2019』を使用しています。もし、まだ環境構築が完了していない方は、以下の記事で環境構築手順を詳細に解説しているので、参考にしてください。
UIとは?
UIとは、『User Interface』の略称であり、Webサイト等の見た目や使いやすさのことです。
多くの方は、「UI=見た目」と思っていますが、実際には、見た目、文字の大きさやフォント、メニューやボタンなどの操作がしやすいかなど、ユーザーが操作し実感できるものすべてを『UI』と言います。
UIの作成方法
ここからは、C#を使用したUIの作成方法を説明していきます。Visual Studio Community 2019を起動して続きをお読みください。
UI作成の前準備
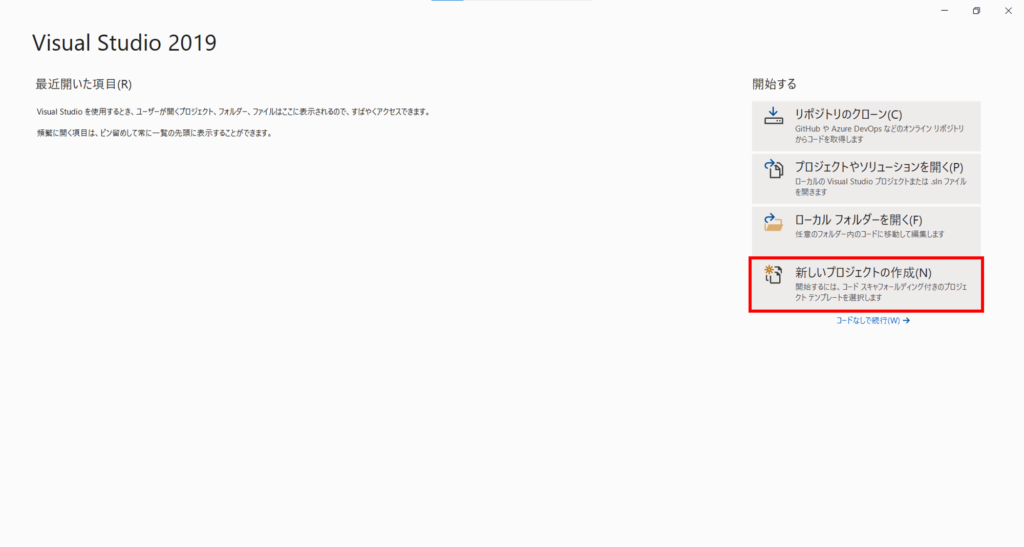
『新しいプロジェクトの作成』をクリックしてください。

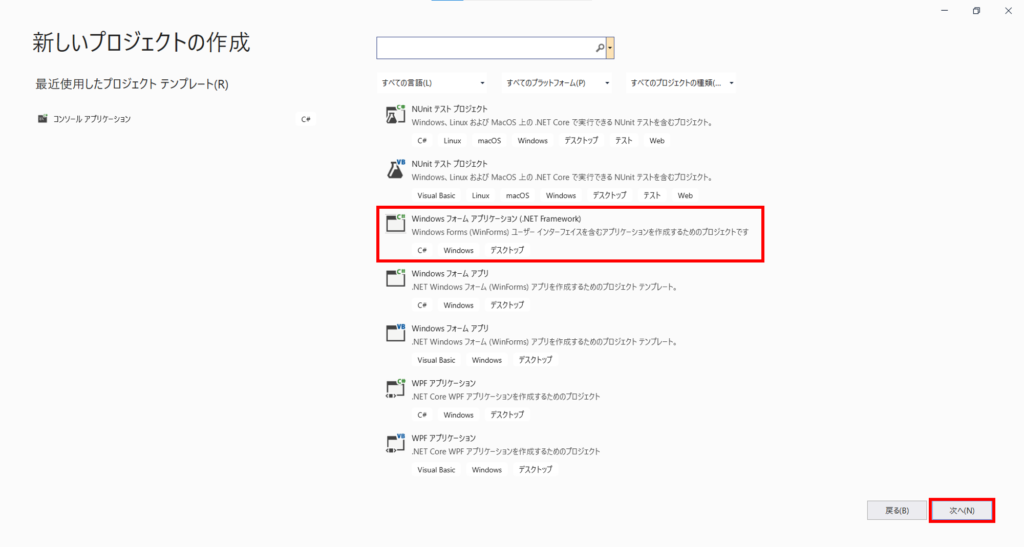
今回はUIを作成するので、『Windows フォーム アプリケーション (.NET Framework)』を選択して、『次へ』をクリックしてください。

『プロジェクト名』、『ファイルの保存場所』を指定後、『次へ』をクリックしてください。
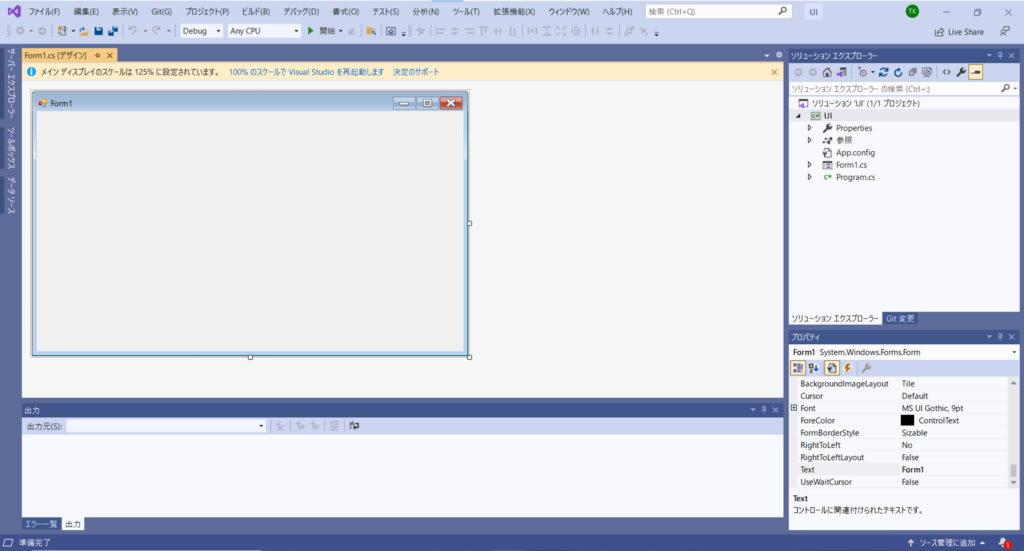
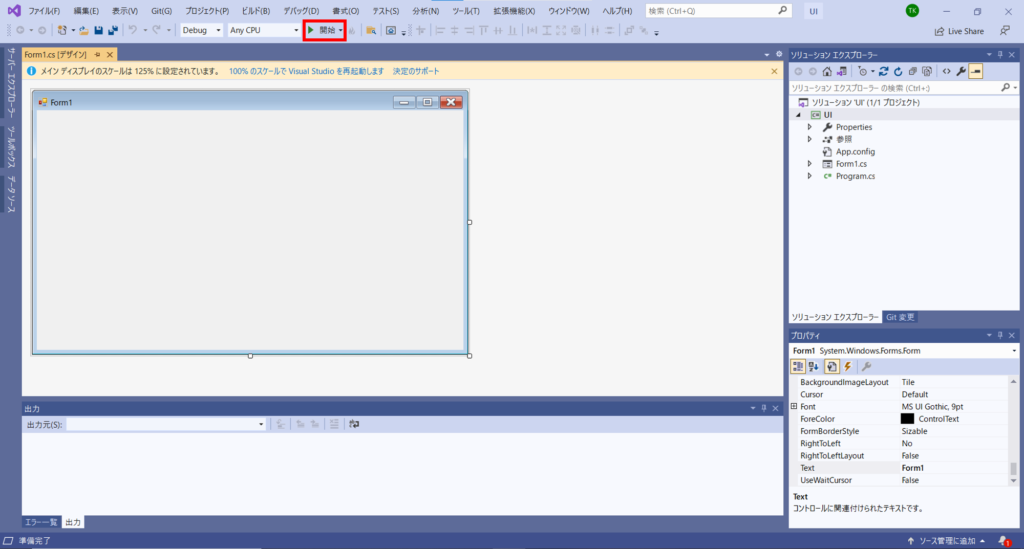
以下のような画面が表示されれば、基本的な準備は完了です。いよいよUIの本格的な作成に移ります。

フォームにコントロールを追加
先ほど作成された『Form1』が実際に表示される画面になります。

そのため、この「Form1」にコントロールを追加して機能を増やしていきます。
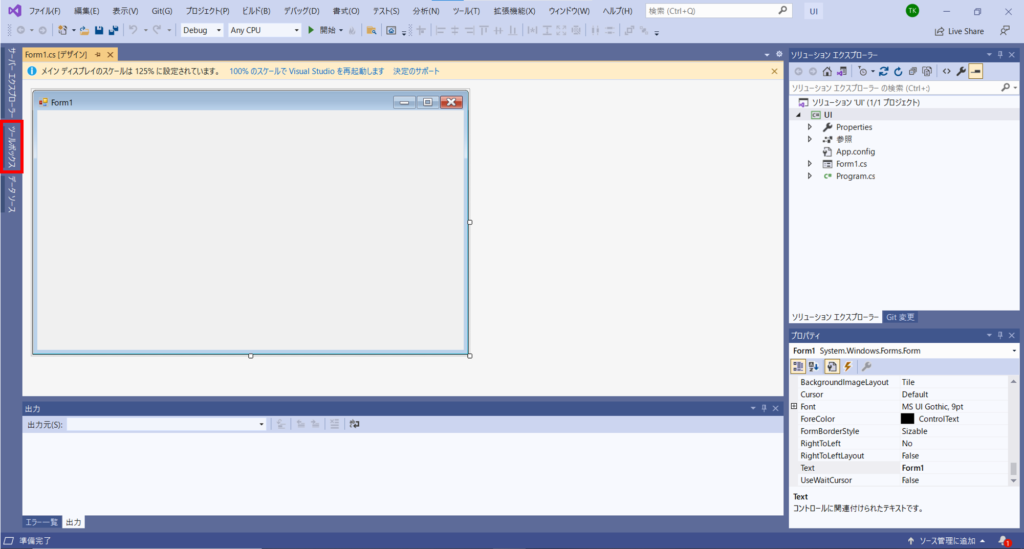
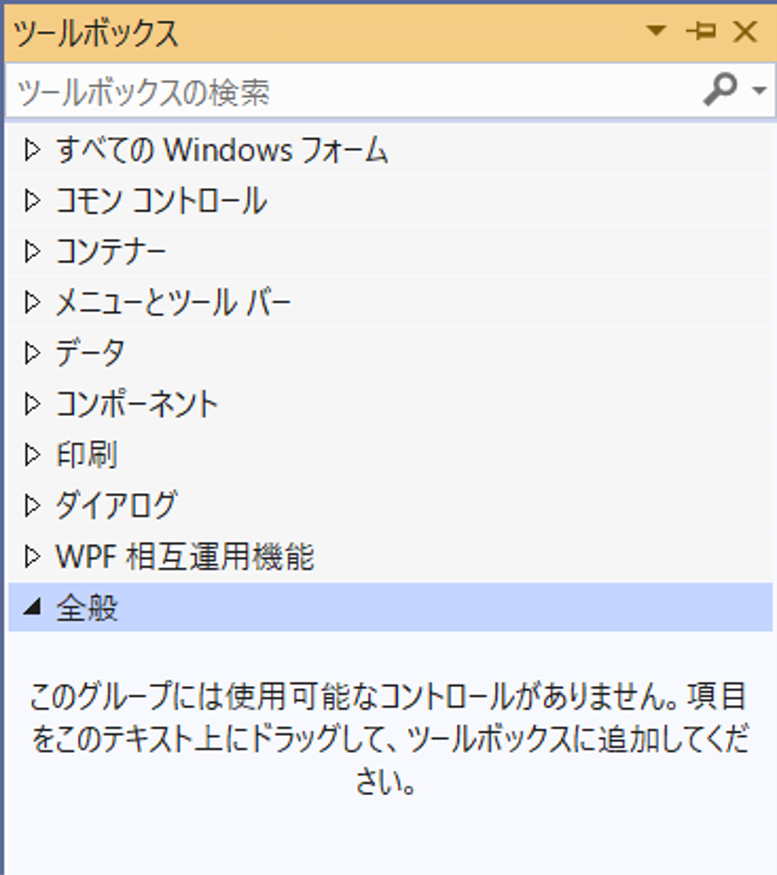
まずは、『ツールボックス』をクリックしてください。

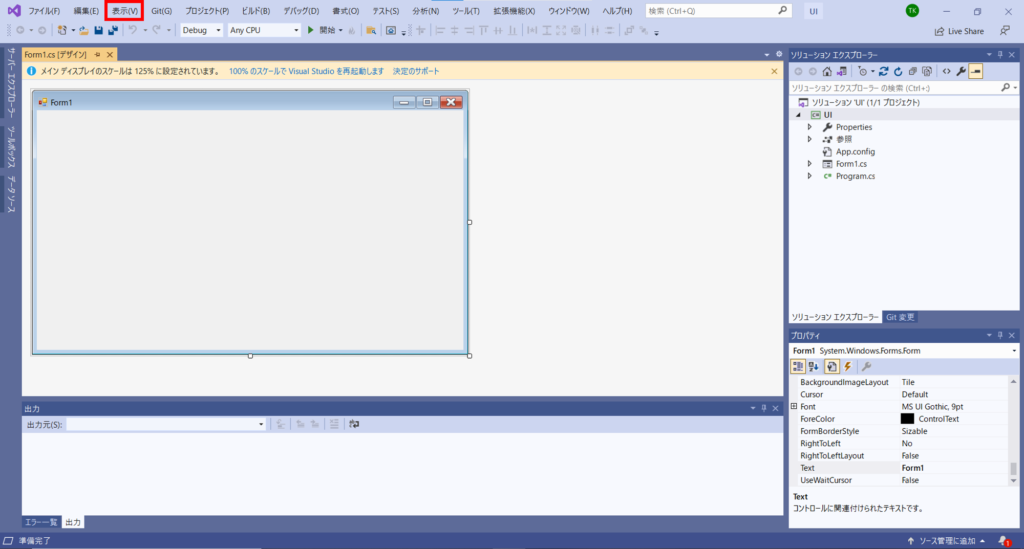
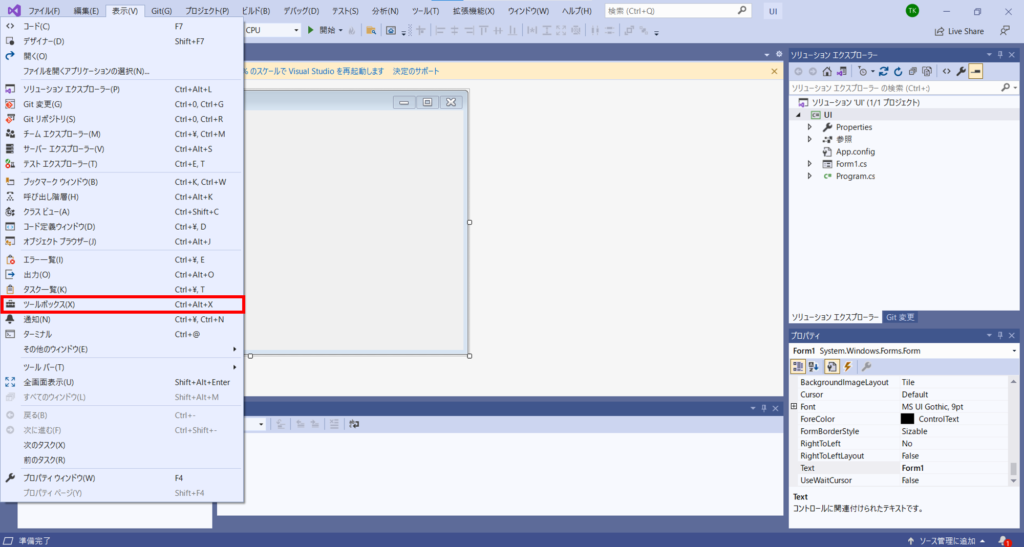
ここで、上記の画像のように『ツールボックス』が表示されていない場合は、『表示』、『ツールボックス』をクリックしてください。


『ツールボックス』をクリック後、たくさんの項目が表示されます。
これは、Visual Studio Community 2019が用意しているUIを簡単に作成するためのツールです。
視覚的に作成できるので、分かりやすいと思います。

また、どのようなコントロールがあるのか、実際にいくつかの項目をクリックして確認してください。
おそらく、『これ何?』や『こんなに多いの!?』と思う方がいるでしょう。ですが、ほとんどの方は、実際に使用するコントロールは限られているので、その使い方をマスターしておけば問題ありません。
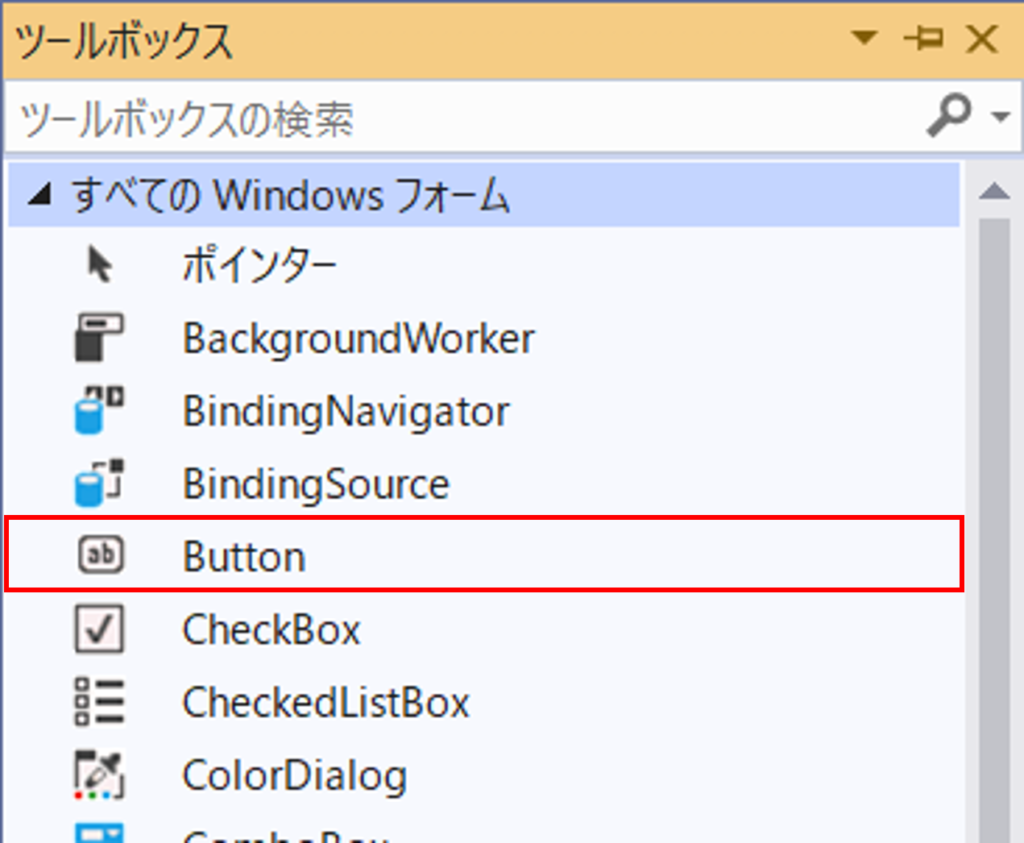
本記事では、試しに『ボタン』を追加してみたいと思います。
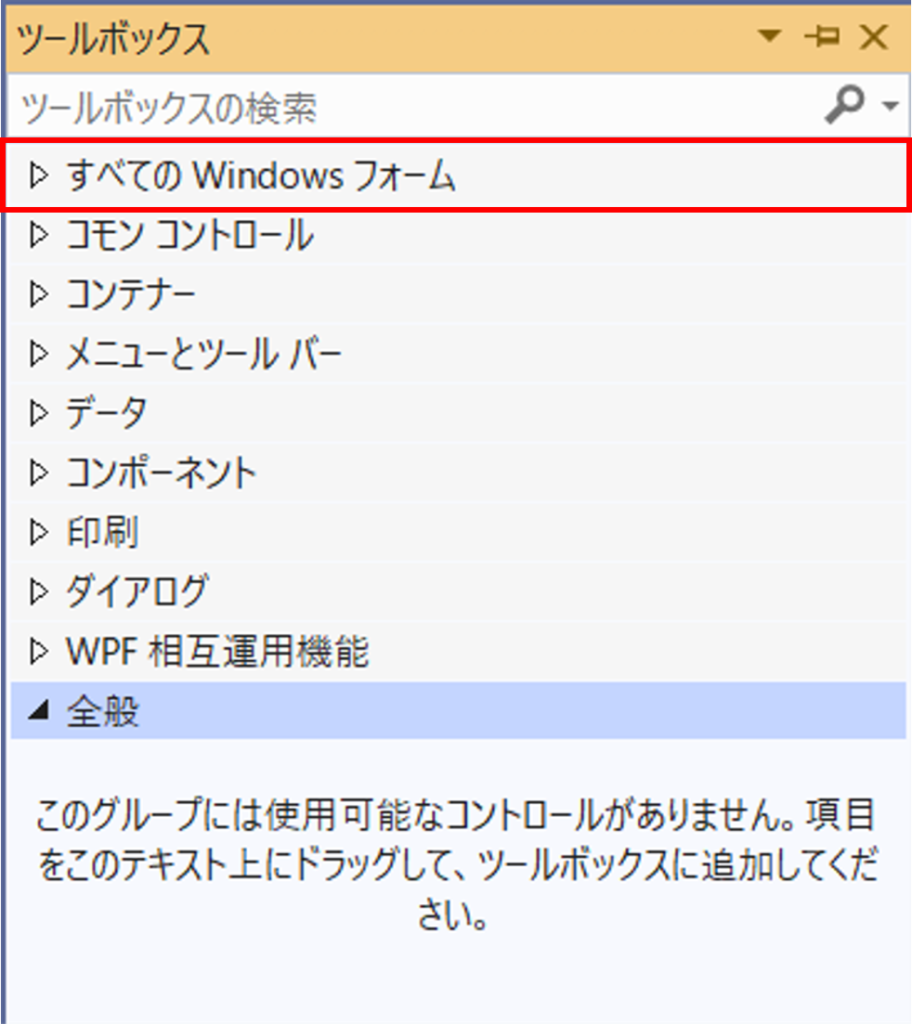
まず、『すべてのWindowsフォーム』をクリックしてください。

次に、『ボタン』をクリックしたままカーソルを先ほどのForm1の上に移動させ、クリックを離してください。(下の動画を参考にしてください)

『ボタン』が作成出来たら、大きさを任意で決めてください。
『ボタン』の大きさが決まったら、『実行』をクリックまたはキーボードの『F5』キーを押下してください。

プログラムを実行すると、みなさんが任意で決定した『ボタン』がForm1の上に表示されていると思います。

このようにして、C#でUIを作成することが出来ます。
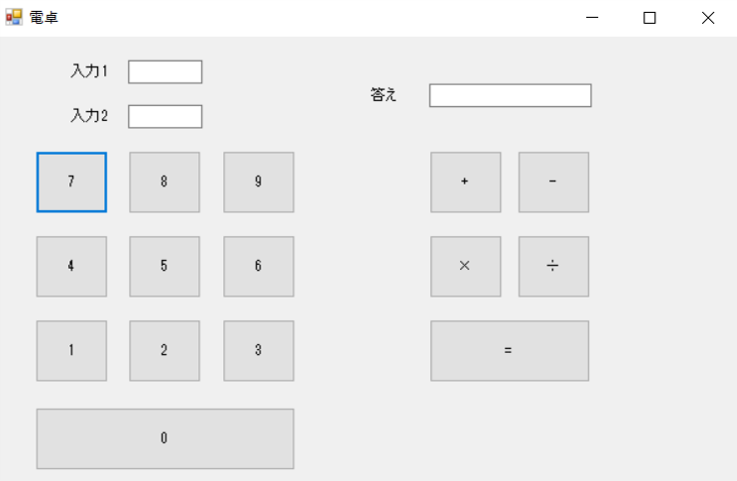
Visual Studio 2019 Commnityで用意されている『コントロール』を創意工夫して配置することで、素晴らしいUIを作ることもできます。(せっかくなので『ボタン』が多いUIを作りました。)

他にも調べてみると、色々なUIが見つけられると思うので、みなさんもスゴイUIが作成できるように使い方をマスターしていきましょう。
最後に
この記事では、Visual Studio Community 2019の環境下でC#を用いて、UIの作成方法を詳細に解説してきました。
今後も一緒に学んでいきましょう!
最後までお読みいただき、ありがとうございました!
Tech Academy
- 受講者数No.1のプログラミングスクール
- 通過率10%の選考に合格した優秀な講師
- カリキュラムを閲覧制限なし
- コースの種類が豊富
- オンラインで完結
- 無料体験あり
- 無料カウンセリングあり
- 学割あり




