
Visual Studio Codeのインストール方法を教えてください!
本記事では、このようなご要望にお応えします。
ポイント
- Visual Studio Codeの特徴
- Visual Studio Codeのインストール方法
- Visual Studio Codeの初期設定
この記事で紹介する『Visual Studio Codeの環境構築方法』を読んでいただくことで、誰でも簡単にVisual Studio Codeの環境構築を行うことが出来ます。
なぜなら、現役エンジニアである私は、仕事でもVisual Studio Codeを利用してため、Visual Studio Codeについては知り尽くしているからです。
この記事では、Visual Studio Codeの環境構築方法を実際の操作手順を画像を用いて解説しています。
そのため、記事を読み終えると、Visual Studio Codeの環境構築は完了し、プログラミングを始めることが出来ます。
Visual Studio Codeの特徴

Visual Studio Codeには以下の特徴があります。
特徴
- 動作が軽い
- デバッグ機能
- 複数のプログラミング言語に対応
- 入力候補を自動予測
- ターミナルが使用可能
ここからは、それぞれの特徴について解説します。
(1)動作が軽い
多くの開発環境は様々な機能が備わっています。その影響で動きが遅く感じることもあると思います。
少しでもプログラミングを経験したことある人は、動きが少しでも遅いとストレスに感じたことがあると思います。
その点、Visual Studio Codeは無駄な機能を省いているため、動作が速いです。私もVisual Studio Codeを使用していますが、動きが遅いと感じたことはありません。
とりあえず、動きが速いに越したことはありません!
(2)デバッグ機能
デバッグとは、簡単に説明すると、プログラミングのミスを指摘してくれる機能です。
この機能が備わっているエディタは少ないので、大きな特徴の1つですね。
(3)複数のプログラミング言語に対応
対応言語は「C、C++、C#、Python、HTML、Java Script、LaTex」です。
この中に読者の方が勉強したい、使ってみたい言語がある方は、ぜひ、インストールしましょう。
(4)入力候補を自動予測
標準で備えられている関数や自らが宣言した変数名が、全文字を打たなくても予測して表示してくれる機能です。
これを使いこなせると、各スピードが格段に上がるので、どんどん使っていきましょう。
(5)ターミナルが使用可能
Linux系のコマンドを打つところです。
Windowsしか使用したことない方は、聞き馴染みがないかもしれません。
ですが、このターミナルを使いこなせると、プログラミングが出来る人に見えるので、余裕があったら、チャレンジしてみてください。
VSCodeのインストール

ここから、実際にインストールする際の画面を表示しながら、Visual Studio Codeのインストール方法を説明していきます。
もし、分からないことがありましたら、コメントをお願いします。必ずバックアップします!
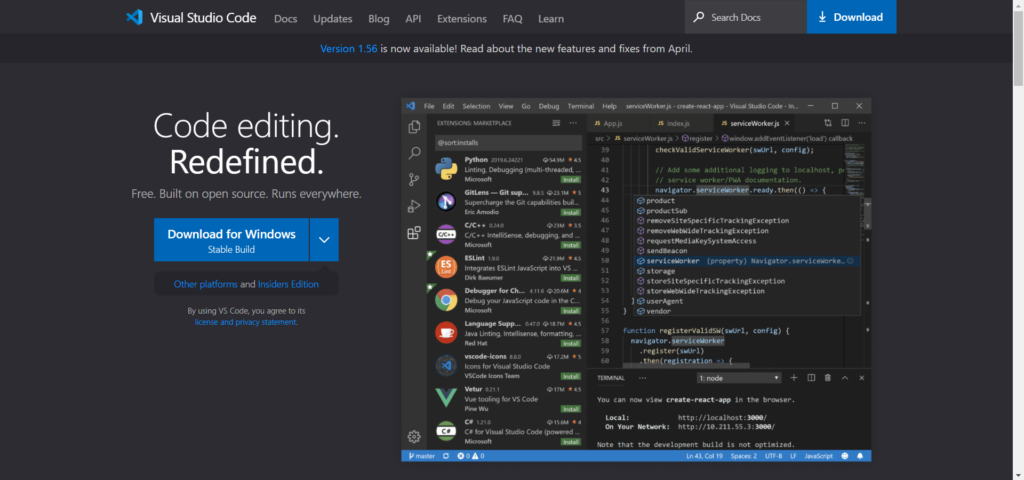
まずは、Visual Studio Codeの公式サイトに移動しましょう。

上記のようなページが開くと思います。
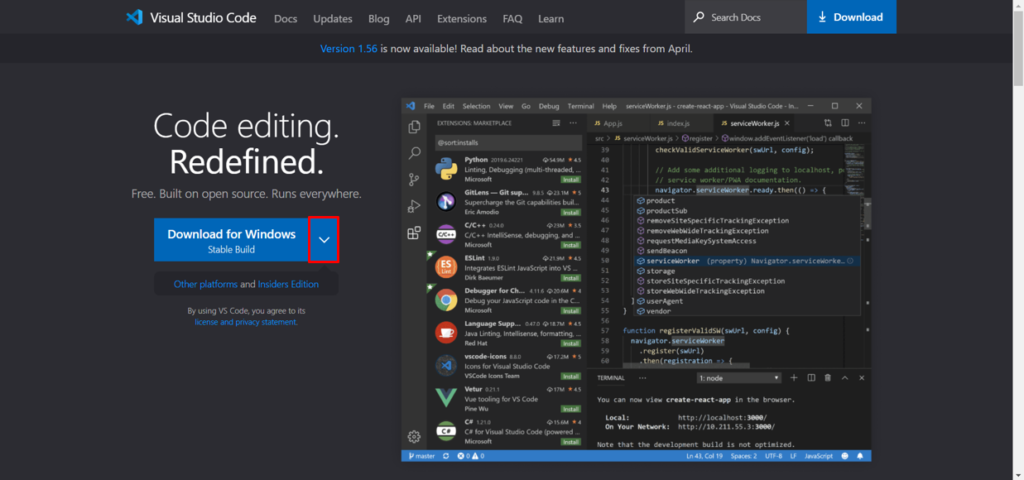
次に、「Download for Windows Stable Build」の右側の下向き矢印を押してください。

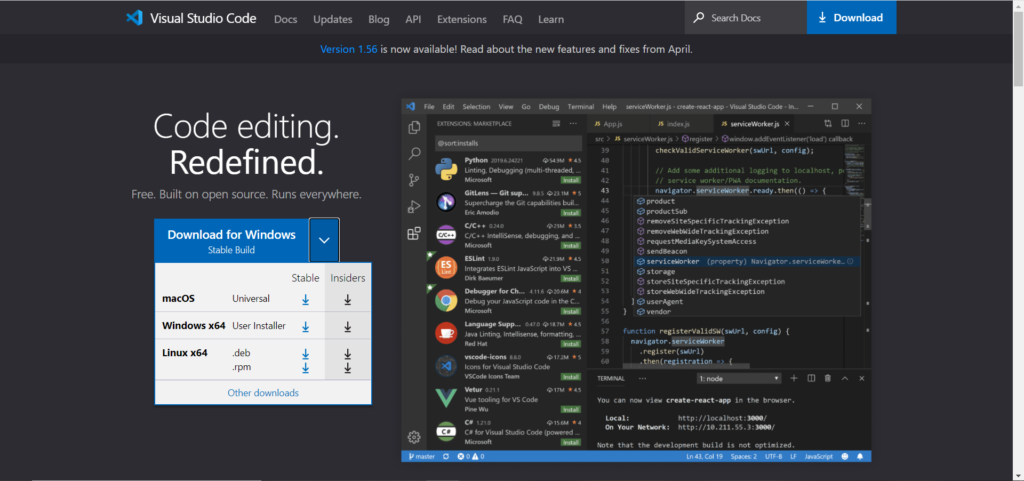
すると、次のような表示になると思います。

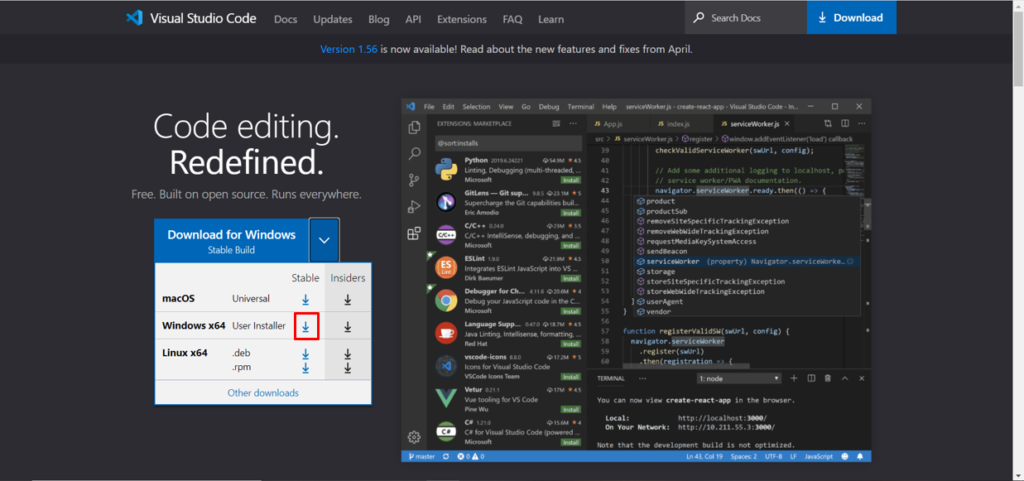
ここで、読者の方が使用している環境に合わせて、「Stable」を押してください。
例えば、私の場合、Windowsを使用しているので、こちらをクリックします。

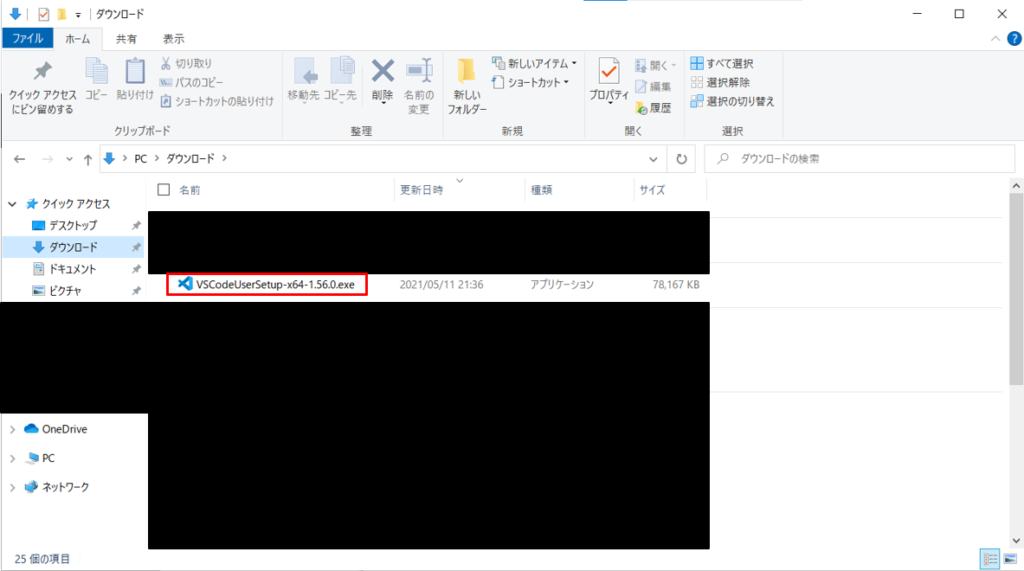
クリック後、エクスプローラーのダウンロードにVisual Studio Codeがダウンロードされているので、それをダブルクリックしてください。

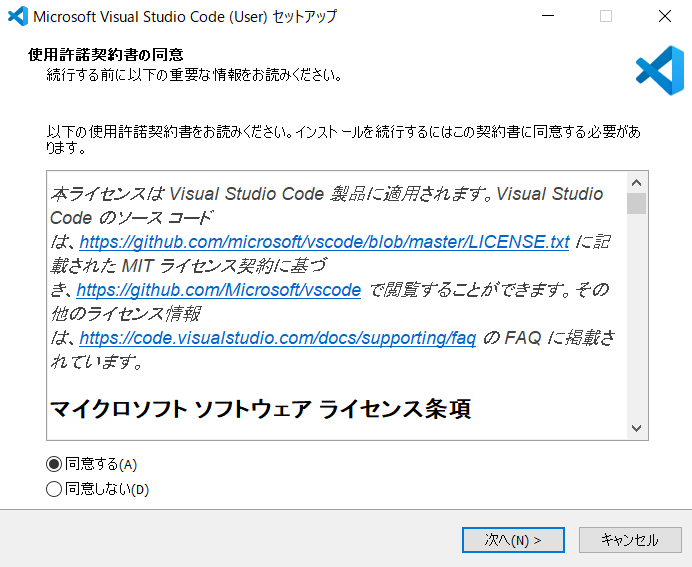
そうすると、下のような画面が出てくると思います。

ここは規約などが書いてあります。
同意しないと使用できないので、「同意する」を選択して「次へ」を押してください。

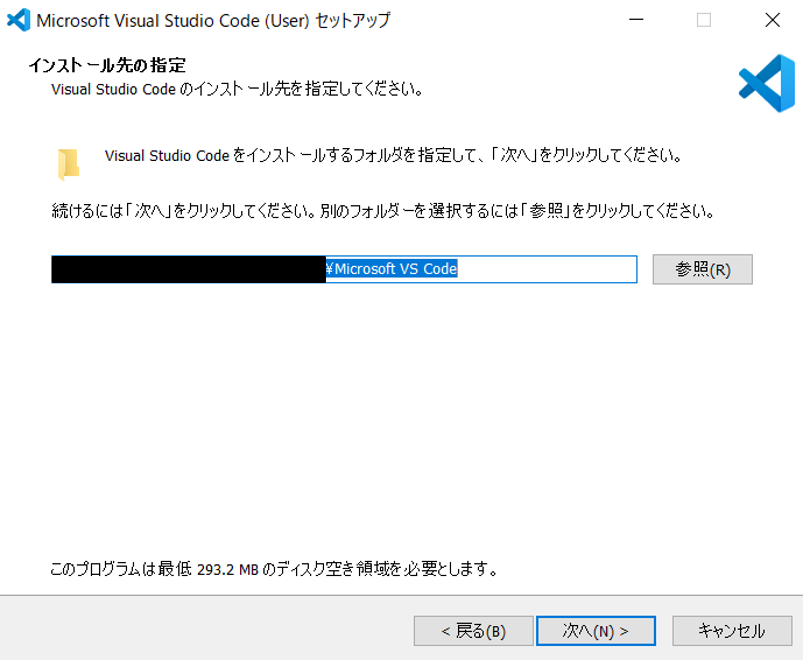
Visual Studio Codeのインストール先を入力する欄が出てきます。
特にこだわりが無ければ、何も変更せずに「次へ」を押してください。

次に、Visual Studio Codeのショートカットを作成する場所を決めます。
ここも特にこだわりが無ければ、何も変更せずに「次へ」を押してください。

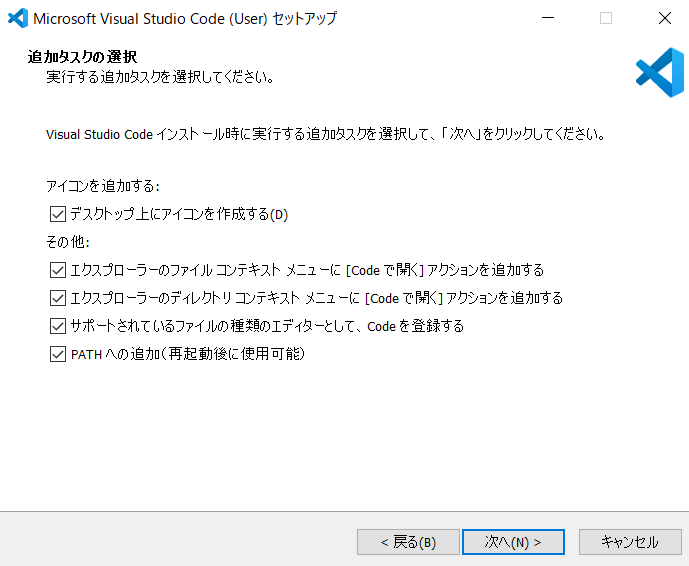
すると、色々な設定をどうするか聞かれますが、ここは全部の欄にチェックをして、「次へ」を押してください。

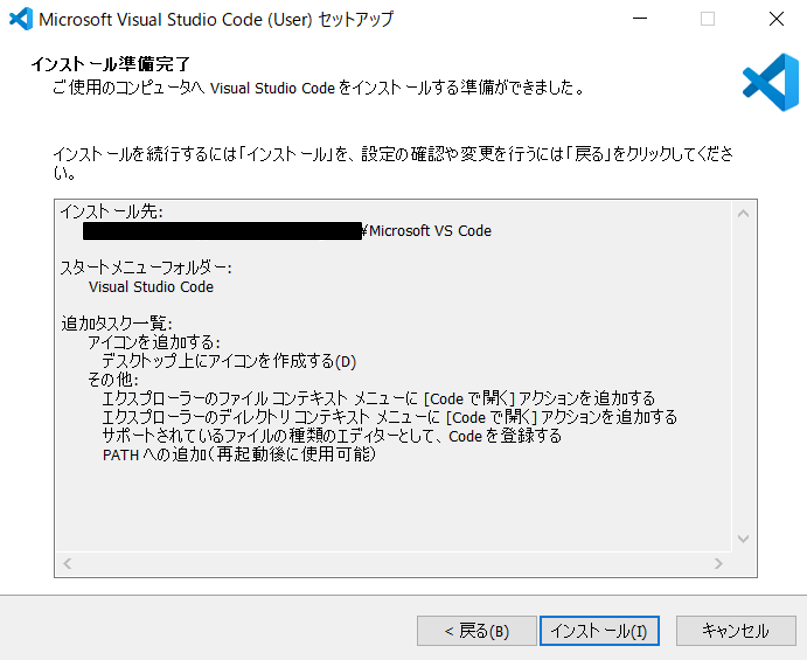
今までの設定した内容が表示されます。
設定に間違いが無ければ、「インストール」を押してください。

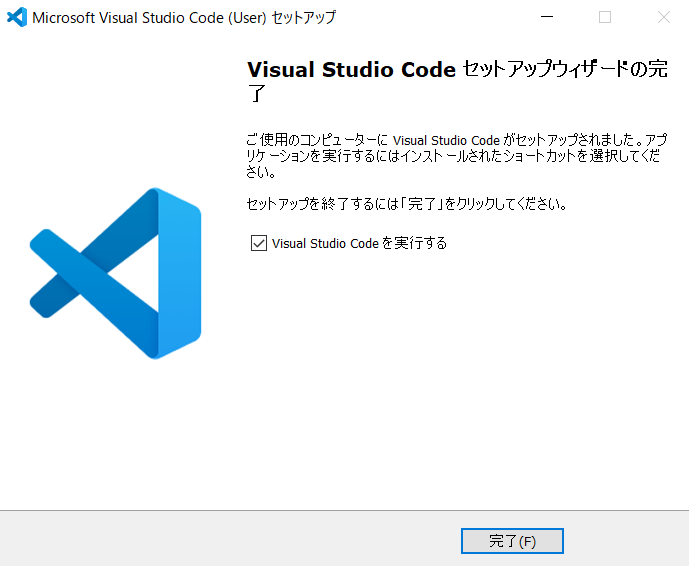
インストールが完了すると、上のような表示になると思います。
「Visual Studio Codeを実行する」にチェックをして、「完了」を押してください。

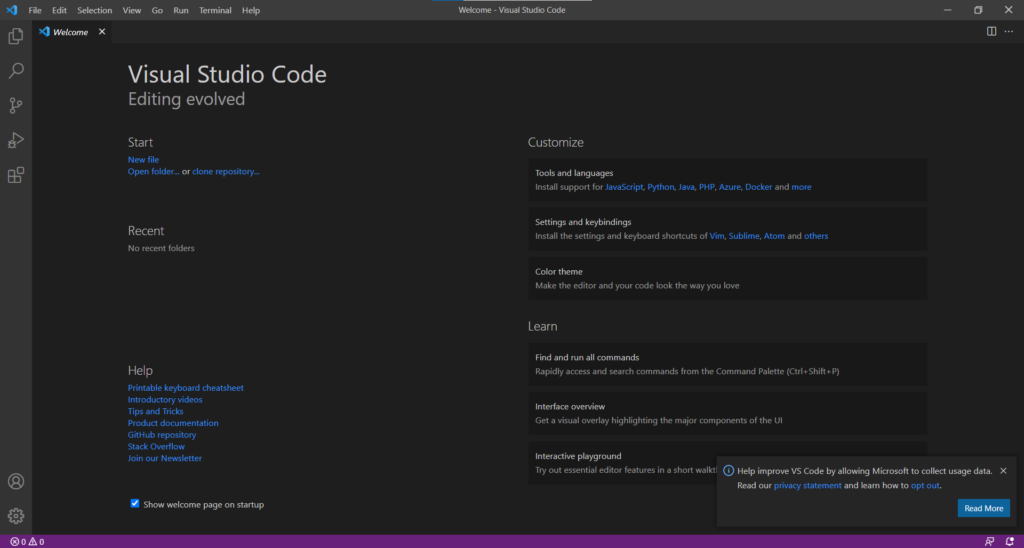
「完了」を押し、しばらくすると上図のようなものが出てくると思います。
これが表示されればVisual Studio Codeのインストールは終了です。
最初は英語表記ですが、日本語表記に変更できるので、変更したい方は続けてお読みください。
日本語のインストール

ここでは、Visual Studio Codeで日本語をインストールする方法を説明します。
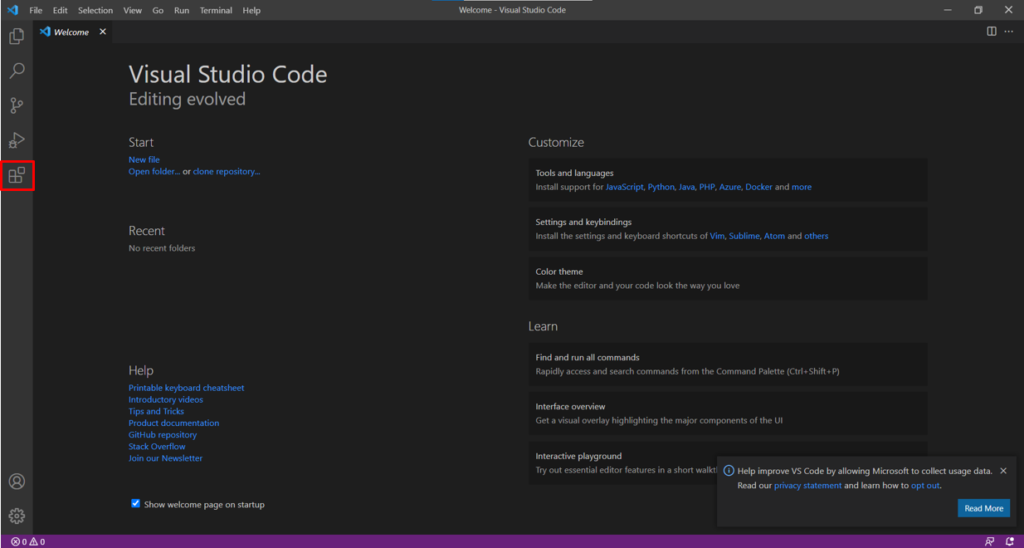
まずは、インストールしたVS Codeを起動してください。
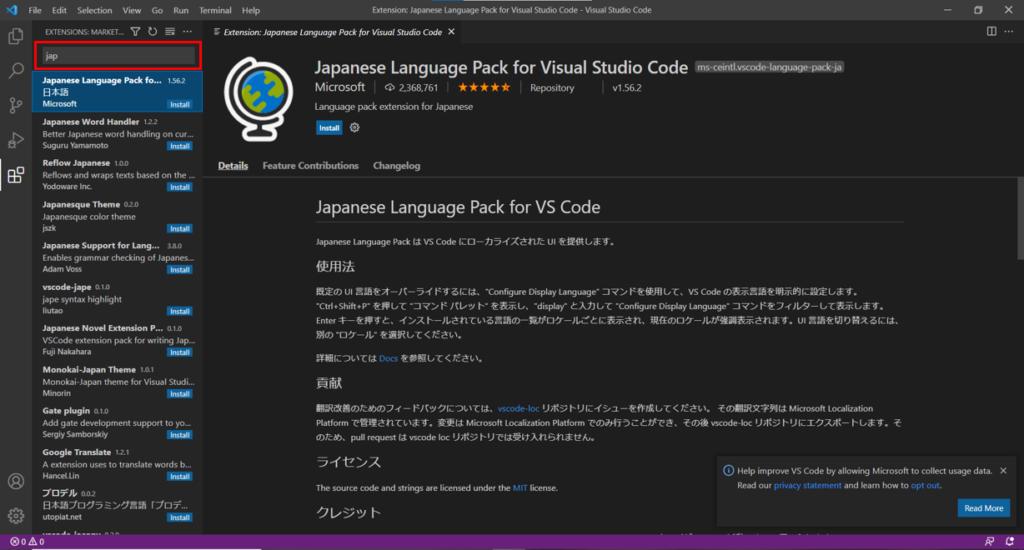
起動後、拡張機能をクリックしてください。

クリック後、検索欄に「jap」と入力してください。

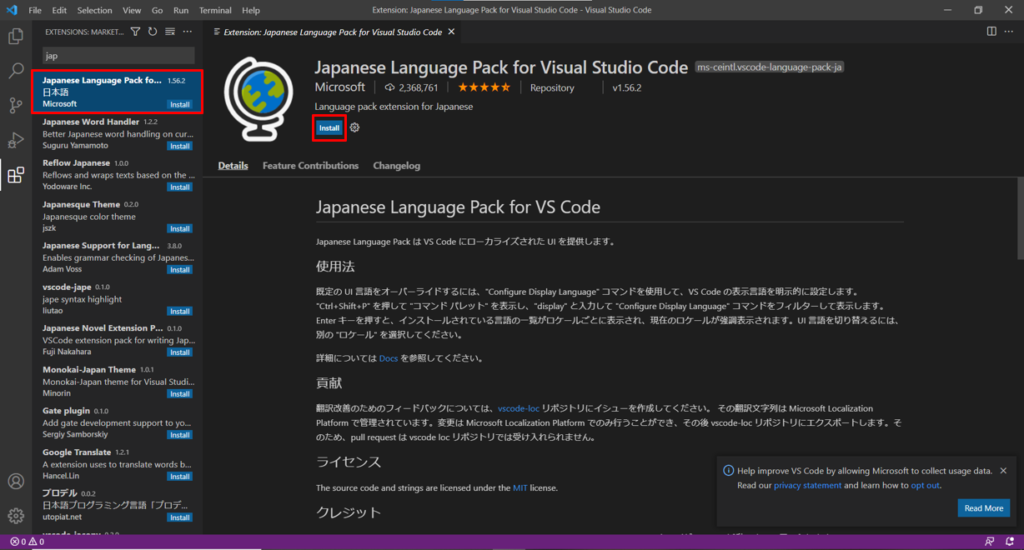
入力すると、日本語と書かれたものが表示されるので、「Install」を押してください。

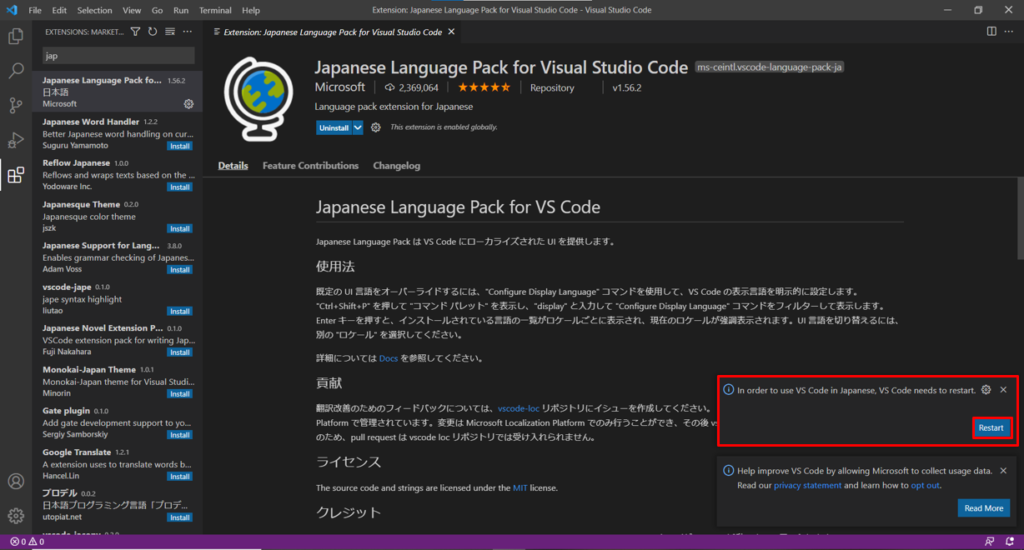
インストールが終了すると、右下に再起動の表示が出るので、「Restart」を押してください。

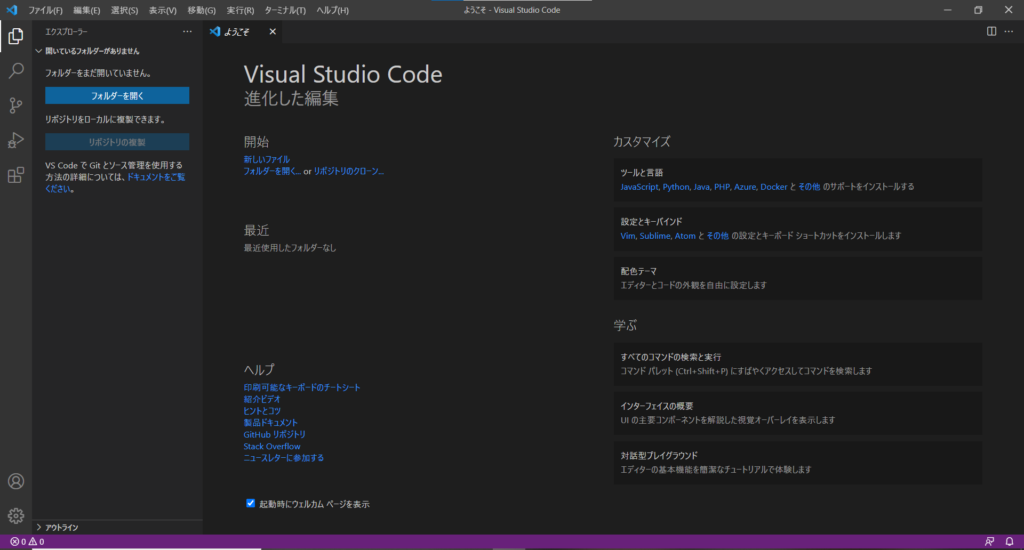
「Restart」をクリック後、Visual Studio Codeが再起動します。
再起動すると、日本語表示になっていれば、日本語の設定は終了です。

以上で、Visual Studio Codeのインストール手順が完了です。
【まとめ】Visual Studio Codeの環境構築は完了

以上で、Visual Studio Codeの環境構築は完了です。いよいよプログラミングを始めることが出来ます。
最後になりますが、私の体験談やみなさんの疑問に対して、できる限り分かりやすく記載したつもりです。ですが、もしここに関してもっと詳しく教えて欲しいときなどは、遠慮なく、お問い合わせ、コメント、Twitterにてご連絡ください。
最後までお読みいただきありがとうございました。