
C#でプログラミングをしたいけど、無料で使える開発環境はないのかな?
本記事では、このような疑問を解決します。
結論
『Visual Studio Community 2019』を使いましょう!
Visual Studio Community 2019は、現役エンジニアである私も実際に使用しており、とても便利な機能が満載なので、ぜひこの機会に環境構築をしましょう。
本記事では、C#について簡単に説明し、開発環境であるVisual Studio Community 2019の環境構築手順を実際の画面を用いて説明していきます。
この記事を読み終えると、Visual Studio Community 2019の環境構築が完了し、C#でのプログラミングをすぐに始めることが出来ます。
時短でC#を学びたい方は、【超厳選】20代におすすめのプログラミングスクール3選!や【完全無料】0円で学べるプログラミングスクールを紹介を参考にしてください。
まだ、C#の開発環境構築が出来ていない方はこちらを参考にしてください。
C#とは?
C#とは、Microsoft社が開発したプログラミング言語です。
統合開発環境のVisual Studioを利用することで、簡単にフォームアプリケーションを作成したり、Unityというツールを使用することでゲーム開発をすることもできます。
また、Microsoft社が開発したプログラミング言語ということもあり、Windowsのアプリケーション開発に適しています。
Visual Studioとは?
Visual Studioとは、Microsoft社が開発した統合開発環境(=エディタ、コンパイラ、デバッガなどの開発ツールのまとまり)です。
対応言語も幅広く、拡張機能も豊富にあるため、用途に合わせてカスタマイズすることが出来ます。
また、C#とVisual Studioは、Microsoft社が開発しているため、C#とVisual Studioは互換性があるので、Visual Studioの環境構築を説明していきます。
C#の環境構築(Visual Studio Community 2019)
Visual Studio Community 2019をダウンロード
まずは、Visual Studio Community 2019をインストールします。
Visual Studio Communityの公式サイトに移動し、『Visual Studioのダウンロード』をクリックしてください。

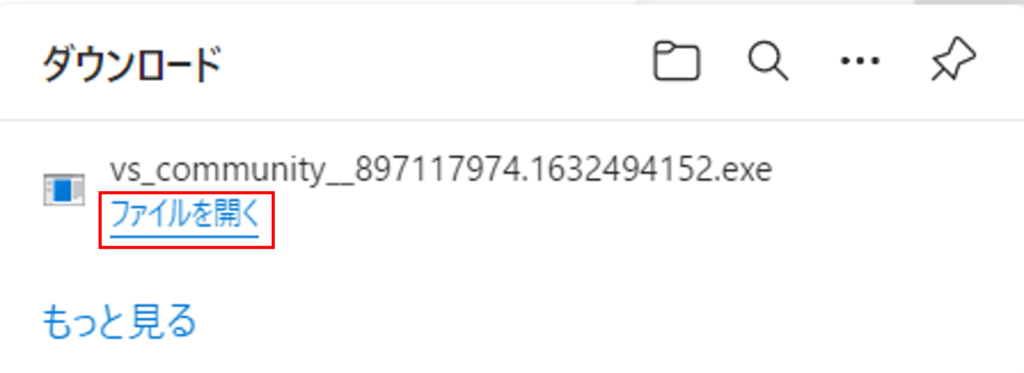
ダウンロードが完了したら、『ファイルを開く』をクリックしてください。
(以下の画像のような表示がされない場合は、『エクスプローラー』から『ダウンロード』を選択して、ダブルクリックしてください。)

この時に、『このアプリがデバイスに変更を加えることを許可しますか?』と表示されますので、『はい』を選択してください。
C#の開発に必要なツールのインストール
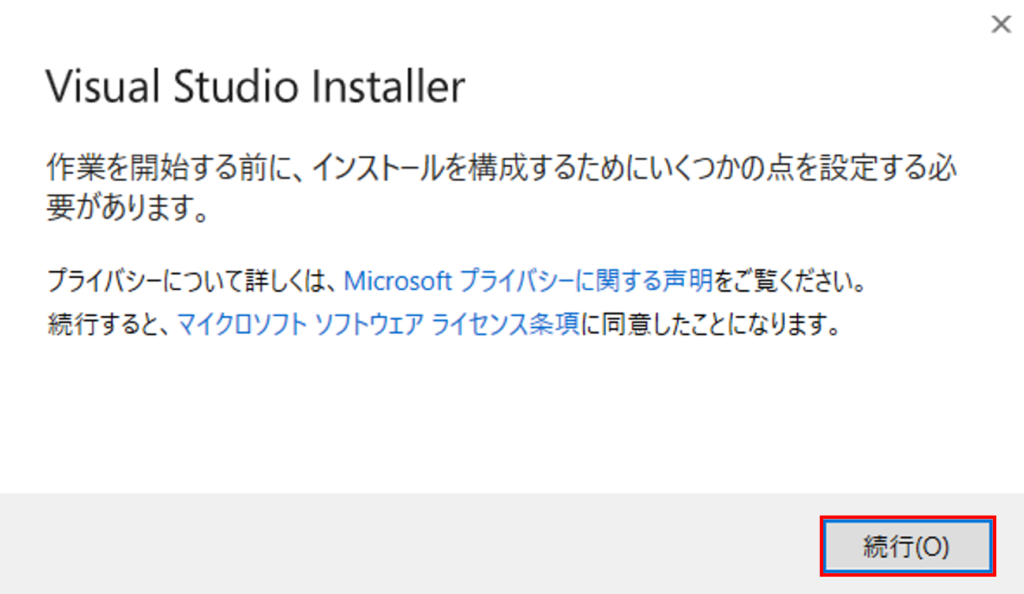
ダウンロードしたファイルが正常に開くと、以下の画面になりますので、『続行』をクリックしてください。

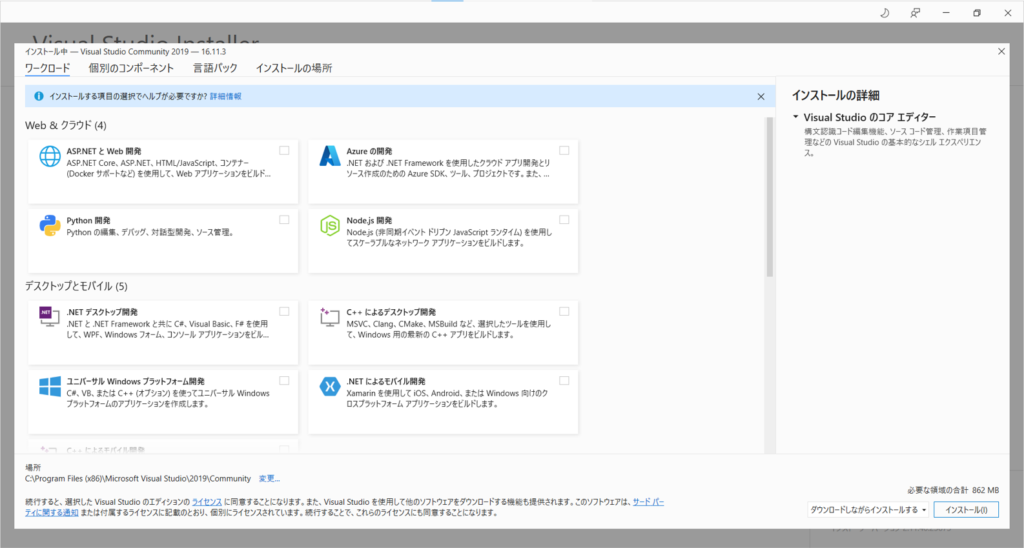
続行をクリック後、以下の画面が表示されることを確認してください。

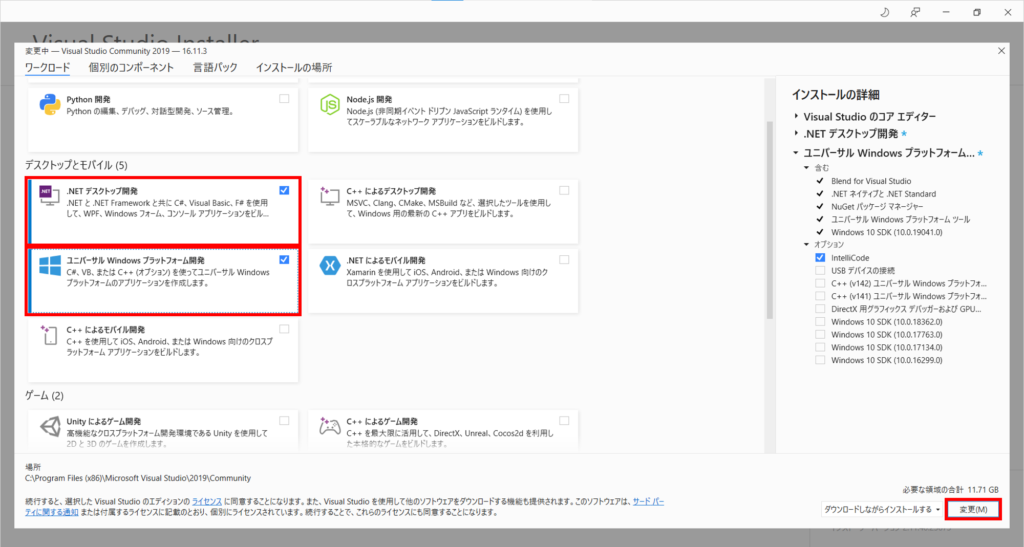
今回は、C#の開発環境を構築するので、『.NET デスクトップ開発』、『ユニバーサル Windows プラットフォーム開発』をチェックし、『変更』をクリックしてください。

すると、C#の開発に必要なツールのインストールが開始されます。
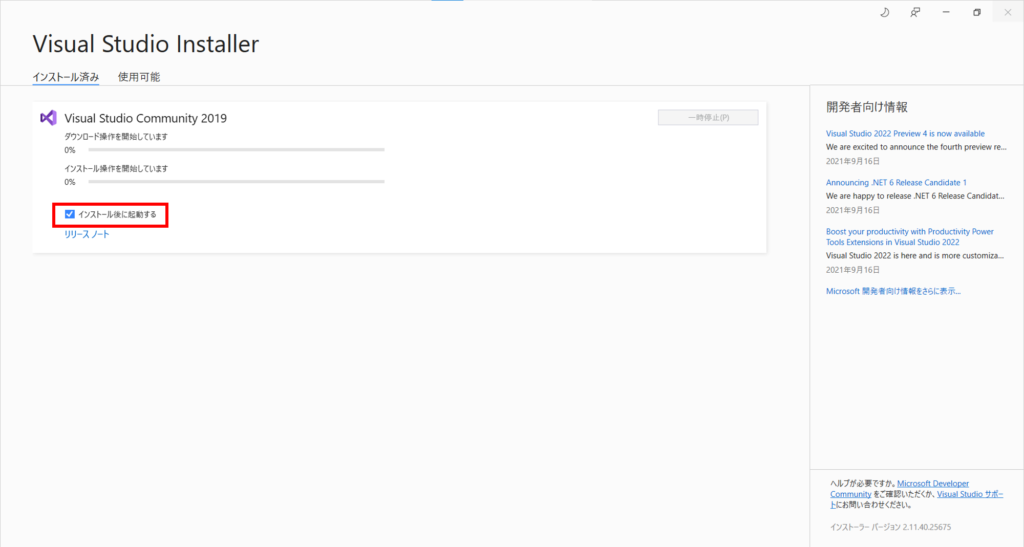
インストール後、すぐにVisual Studio Community 2019を起動したい方は、以下の画像のように『インストール後に起動する』をチェックしてください。

Visual Studio Community 2019の起動
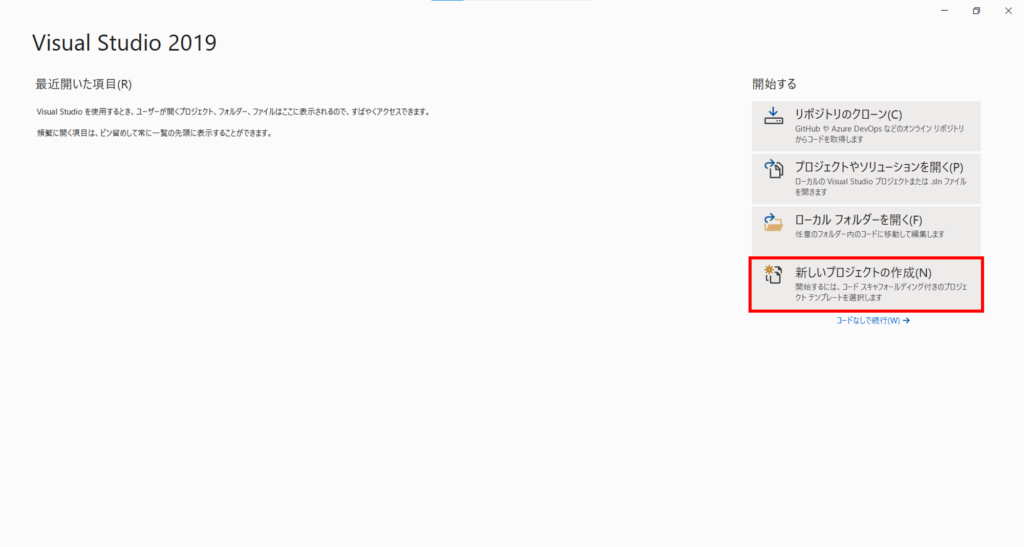
インストール後に起動するをチェックした方は、以下の画面が自動で表示されます。チェックしていない方は、Visual Studio Community 2019を起動させると以下の画面が表示されます。
ここで、『新しいプロジェクトの作成』をクリックしてください。

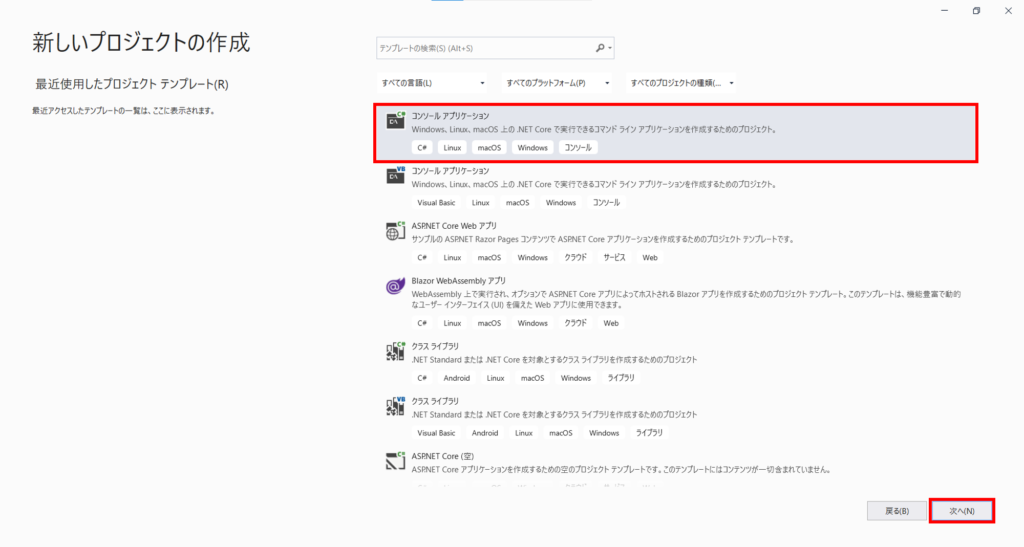
クリック後は、以下の画面が表示されますので、みなさんが利用したいテンプレートを選択してください。
今回は、環境構築がメインなので、そこまで深く考えずに『コンソールアプリケーション』を選択して、『次へ』をクリックしてください。

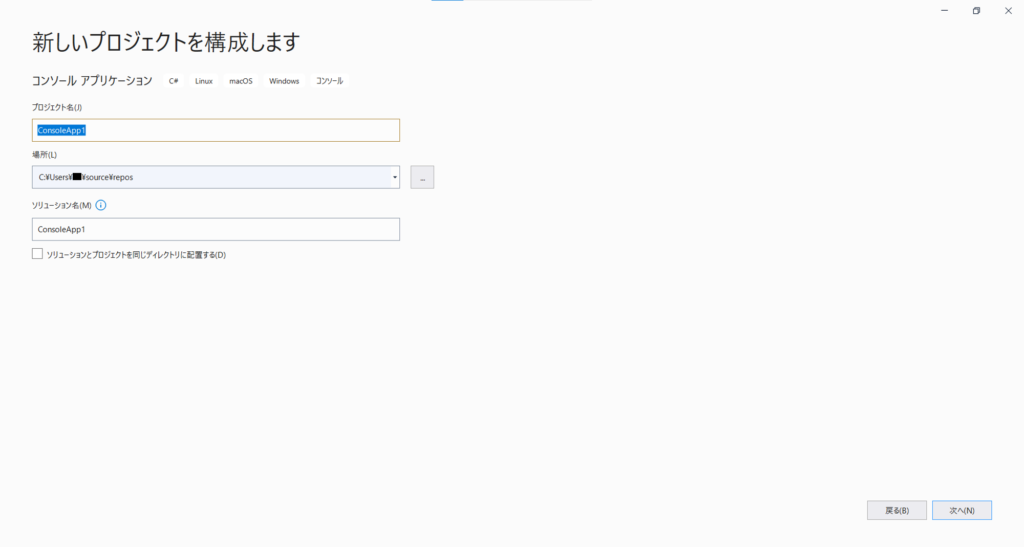
次へをクリック後、以下の画面が表示されます。ここでは、作成するプロジェクト(ファイル)の名前やファイルの保存場所を指定します。

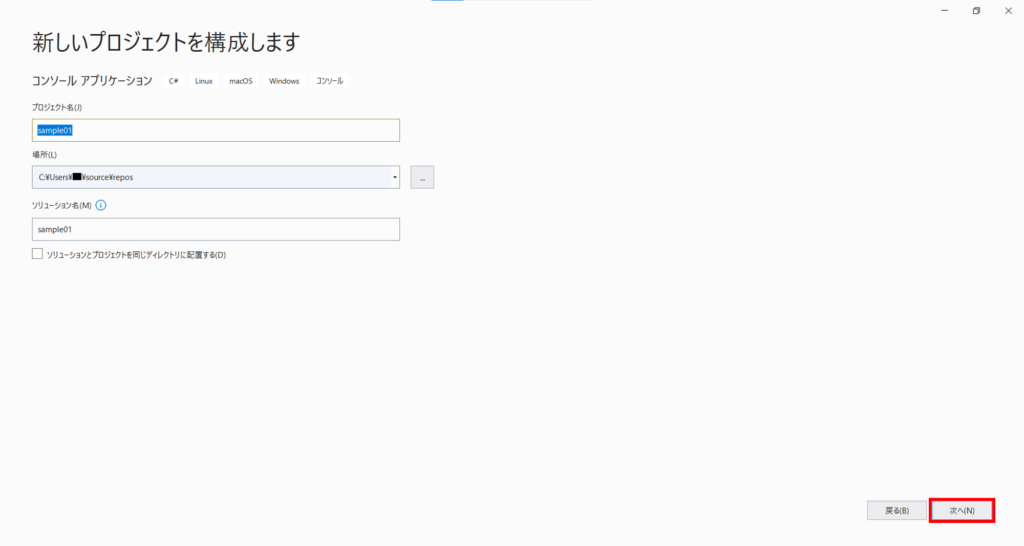
今回は、Visual Studio Community 2019の環境構築ということで、以下のように設定しました。
ファイル名などを指定したら、『次へ』をクリックしてください。

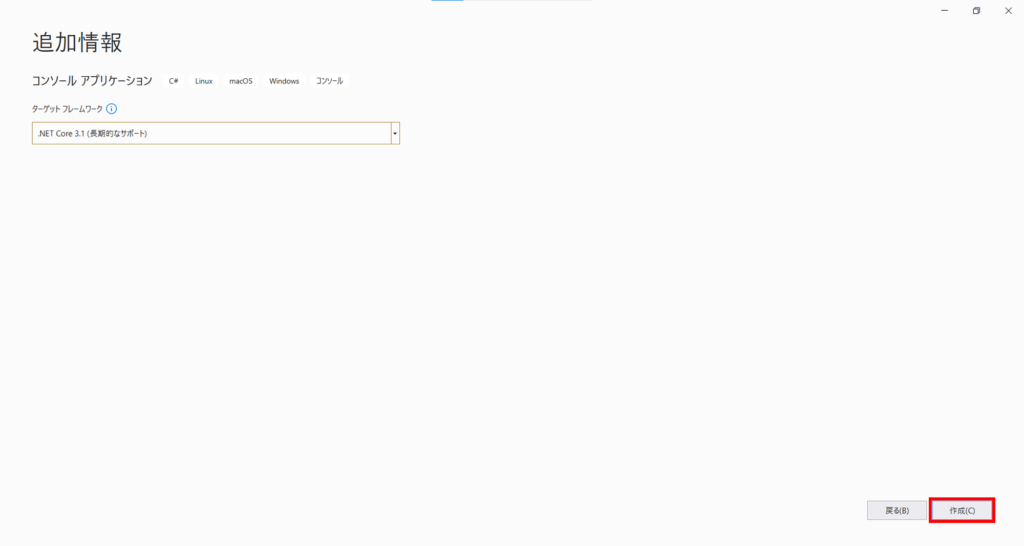
すると、以下の画面が表示されます。
ここでは、初期設定で『.NET Core 3.1(長期的なサポート)』が設定されています。これは変更する必要がないので、特に設定を変えずに『作成』をクリックしてください。

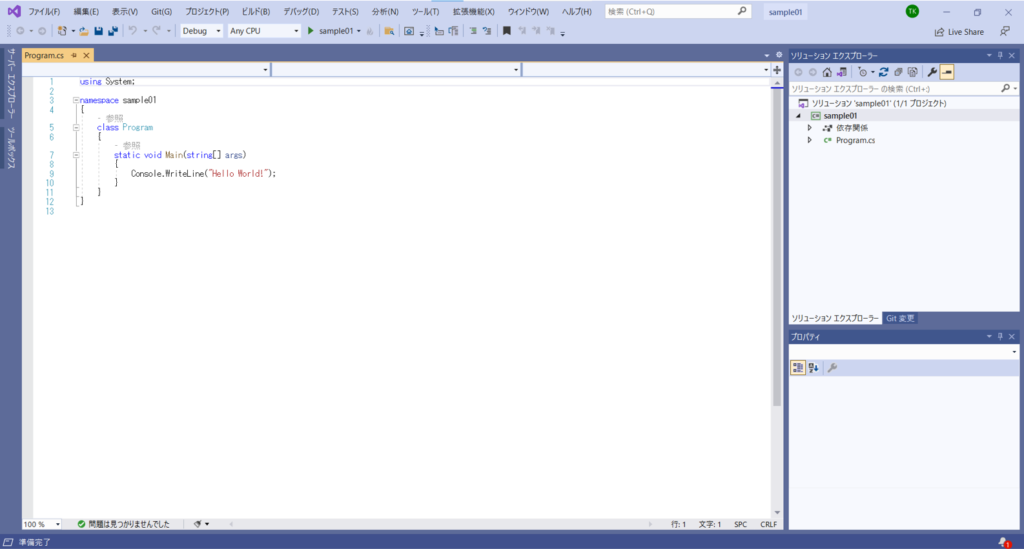
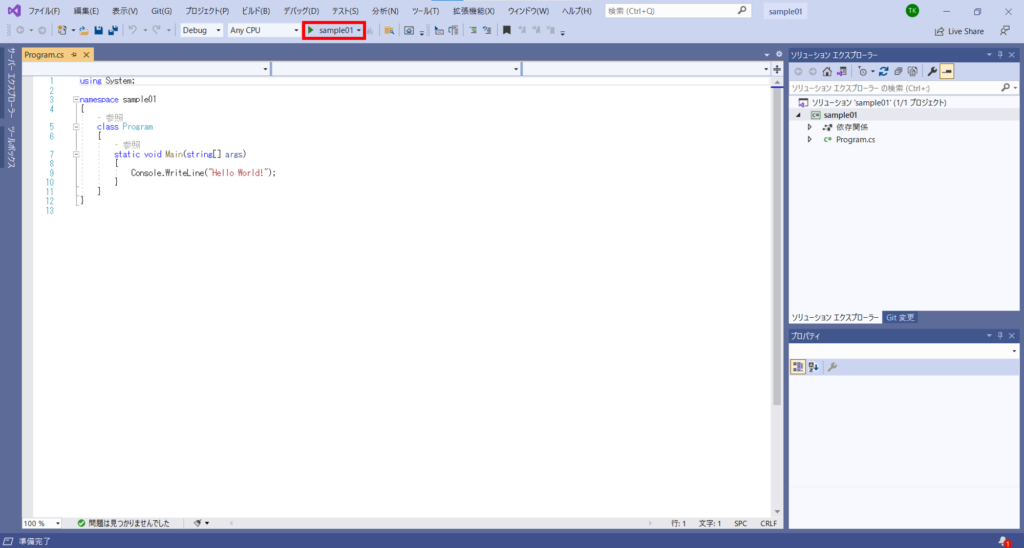
作成をクリック後、下の画像のようにコードが自動で生成され、C#でプログラミングが書ける状態になります。

プログラムの実行
ここからは、実際にプログラムを実行させてみましょう。
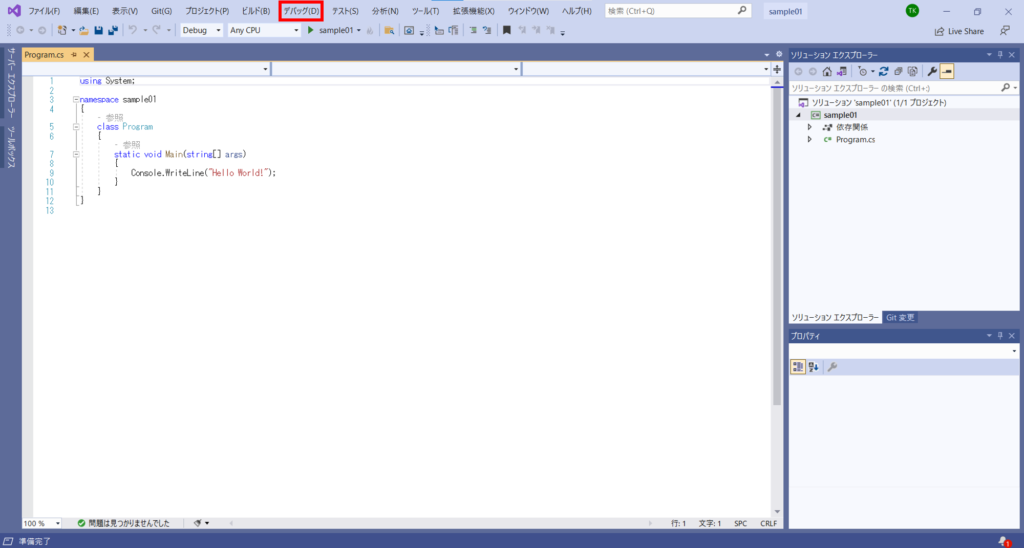
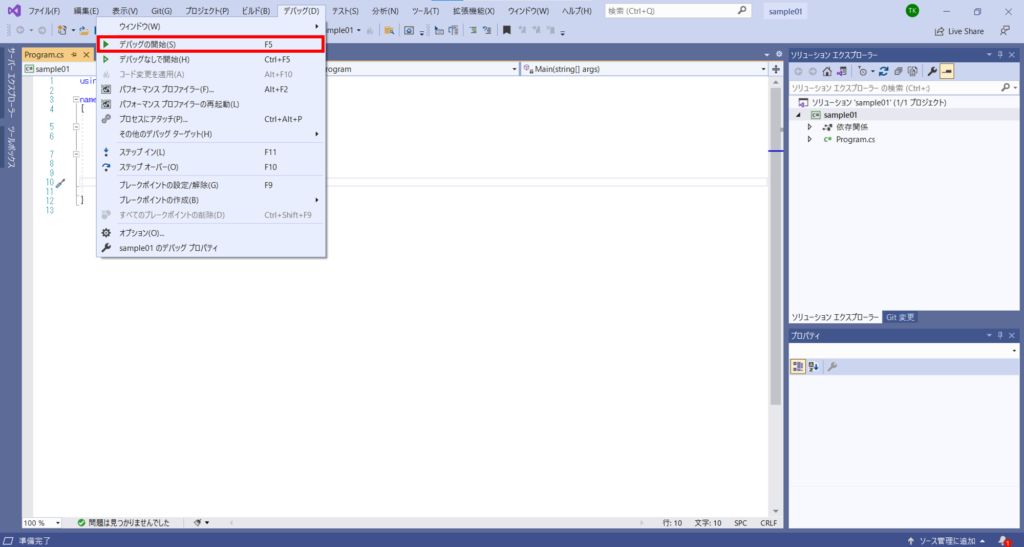
Visual Studio Community 2019では、作成したプログラムを実行するときには、『再生ボタン』をまたは『デバッグ』、『デバッグの開始』をクリック、もしくは、キーボードの『F5』キーを押下してください。



デバッグが開始すると、自動でビルドが始まります。
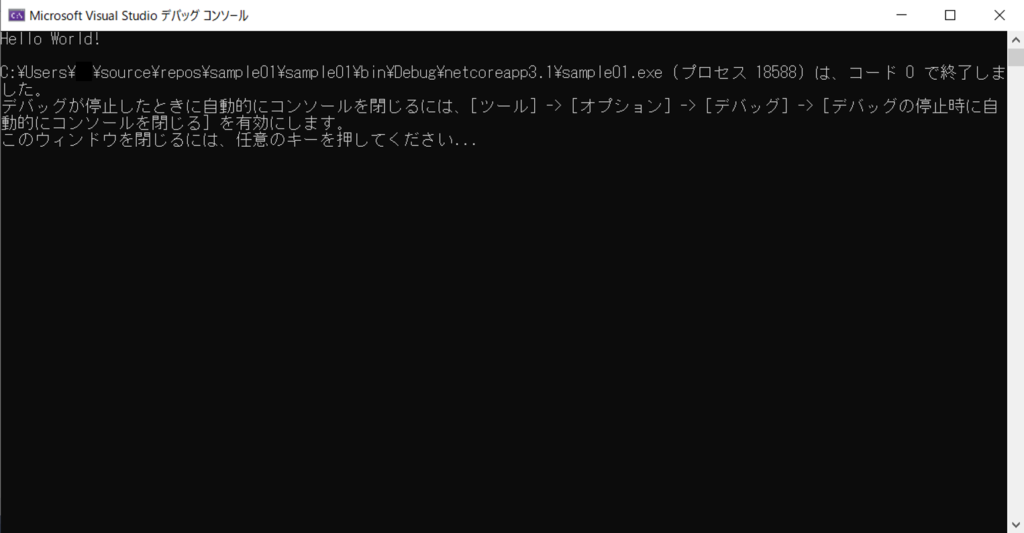
そして、ビルドが成功すると、プログラムが実行され、以下の画面が表示されれば、実行完了です。

今回は、「Hello World!」と表示するプログラムになっていたので、上の画像のように表示されます。
以上の手順で、プログラムを実行することが出来るので、みなさんがプログラミングをした際には、この手順で確認してください。
最後に
本記事では、C#の開発に最適な開発環境『Visual Studio Community 2019』の環境構築を解説しました。
実際に表示される画像を用いて「インストール」から「実行」まで解説しました。
今後も一緒に学んでいきましょう!
最後までお読みいただき、ありがとうございました!
Tech Academy
- 受講者数No.1のプログラミングスクール
- 通過率10%の選考に合格した優秀な講師
- カリキュラムを閲覧制限なし
- コースの種類が豊富
- オンラインで完結
- 無料体験あり
- 無料カウンセリングあり
- 学割あり



